Edit – First time this post was published in 2009 working with OFBiz trunk, updated it to work with OFBiz latest Release 16.11.
This is the first of a series of posts that will introduce hands-on Apache OFBiz® development: each post will focus on a simple exercise that will unveil some of the powerful features of Apache OFBiz.
In this post we will simply setup our sandbox environment: a custom component/application named “hotwax” that is deployed in OFBiz and will contain our exercises.
Apache OFBiz custom components
At its bare minimum, an Apache OFBiz component is a folder, containing a special xml file, named “ofbiz-component.xml”, that describes the resources loaded and required by the component.
OFBiz itself is made up of components:
- framework components: lower level components that provide the technical layer and tools to the application components; the features provided by these components are typically the ones provided by any other development framework (data layer, business logic layer, transaction handling, data source pools, etc…)
- application components: they are generic ERP applications that can be used as they are or extended/customized (product, order, party, manufacturing, accounting etc…); application components have access to the services and tools provided by the framework components and to the services published by other application components
- special purpose components: similar to the application components, the are special purpose applications like ecommerce, Google Base integration, eBay integration etc…
- hot-deploy components: this folder is empty and it is where you can place your custom components; custom components have access to, and can extend/override, the resources published by all the other components
Prerequisites
- Java SDK 8 is properly installed and the JAVA_HOME environment variable is correctly set; you can download Java from http://www.oracle.com/technetwork/java/javase/downloads/index.html
- Apache Subversion® client is installed in your system (needed to checkout the latest OFBiz sources); you can freely download an svn client from http://subversion.apache.org/packages.html.
Setting up the sandbox
These are the simple steps to download and build OFBiz and your custom component:
- Download the OFBiz Framework source files from the official OFBiz SVN Respository (this step can take some time and requires access to the Internet): “svn co http://svn.apache.org/repos/asf/ofbiz/branches/release16.11 ofbiz.16.11”
- go to the newly created folder: “cd ofbiz-framework”
- run the Gradle task to create a standard OFBiz component/plugin: “./gradlew createPlugin -PpluginId=hotwax”
- build OFBiz and load the demo data: “./gradlew loadDefault”
- run OFBiz: “./gradlew ofbiz –start”
In short, here are the commands you have to type in a shell:
svn co http://svn.apache.org/repos/asf/ofbiz/branches/release16.11 ofbiz.16.11
cd ofbiz.16.11
./gradlew createPlugin -PpluginId=hotwax
./gradlew loadDefault
./gradlew ofbiz --start
Now OFBiz and your custom applications are up and running; just point your browser to: http://localhost:8080/hotwax
Login into the custom “hwm” application with username “admin” and password “ofbiz”.
More about the “createPlugin” script
Even if you can of course manually create a plugin, running the gradle task “createPlugin” is the preferred way of starting with a new custom component because it is quick and generates a component layout that follows all the OFBiz best practices, enabling you to use and extend the existing OFBiz goodies:
- entities (the data model)
- services (business logic)
- widgets (user interface elements like screens, forms, menus)
- security (authentication and authorization)
- localization
- tools
- etc…
The main advantage of using this development strategy is that all your custom code will be separated from the official OFBiz code, drastically simplifying the task of keeping your custom application updated with the new OFBiz versions. You will still be able to extend/override/customize specific OFBiz entities, services, screens and of course add new ones, just writing code into your custom component.
For the most curious of you, here are some details about the component/plugin you have just setup:
- component name: this is the name of the component (and also of the folder that will contain it, created in the specialpurpose folder); following OFBiz’s naming conventions, it should be a single word all lowercased (e.g. hotwax)
- component resource name: it will be used as a prefix for resources; you can just use the component name, possibly using an upper case character for the first character in the words (e.g. Hotwax)
- webapp name: this is the name and uri of the application in which the ui for the new component will be implemented; following OFBiz’s naming conventions, it should be a single word all lowercased (e.g. hotwax)
- base permission: this is the prefix for base security permissions; following OFBiz’s naming conventions, it should be a single word all uppercased (e.g. HOTWAX)
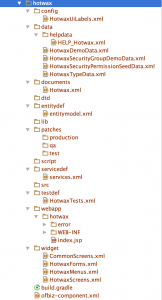
The script will setup a new component in the “specialpurpose” folder, with the following layout:
You may already recognize how the automated script for creating a new plugin has setup this OFBiz Component for you.
Exploring the component layout
Now we have everything we need to start to practice with the development based on the OFBiz framework. In the upcoming posts we will use this component to perform some exercises that will help us to better understand how OFBiz works and how to use it to build powerful ERP applications.
Apache, Apache OFBiz, Apache Subversion are trademarks of the Apache Software Foundation.